
アドタックのWEBサイト制作は企画の段階からお話を伺わせていただき、お客様の要望に沿ったWEBサイトの企画・制作を行なっております。
公開後の更新やご不明点のお問い合わせ対応等、アフターフォローもご対応できます。
WEB制作(ホームページ制作)の流れ
STEP-01 ヒアリング
まずはお客様の要望をお聞かせください。
想いを共有していただくことでより精度の高いサイトの設計が行えます。
- ・どんなイメージで作りたいか。
- ・ターゲット層。
- ・伝えたいこと。
- ・現在抱えている問題。
- ・サイトを利用した今後の問題。

STEP-02 企画・お見積り
WEBサイトのコンセプトを決定します。
出来上がるサイトのイメージを明確にしサイトの土台を作り上げます。
- ご要望に対して企画、機能、サイト構造、コンテンツ、公開後の運用などをWEBサイト制作コンセプトとともにまとめ、お見積書と併せて提案します。実際に出来上がるサイトの特にデザインと機能の土台になる大事な部分です。

STEP-03 デザイン制作
サイトの顔となるデザインを制作します。
イメージを形に。
- コンセプトに沿って、表現内容がわかりやすく伝わり、直感的に使いやすいページデザインを組み上げます。必要に応じて写真や映像の撮影、文章・キャッチコピーのライティングも行わせていただきます。サイトデザインは会社の顔とも言える大事な部分です。

STEP-04 ぺージ制作
デザインをベースにサイトを組み立てます。
デザインや機能を実装していきます。
- デザインの他、サイト上で動くプログラムや情報を実際に作り上げていきます。表面上はわかりにくい部分ですが、SEO対策にも関わってくる大事なフローです。

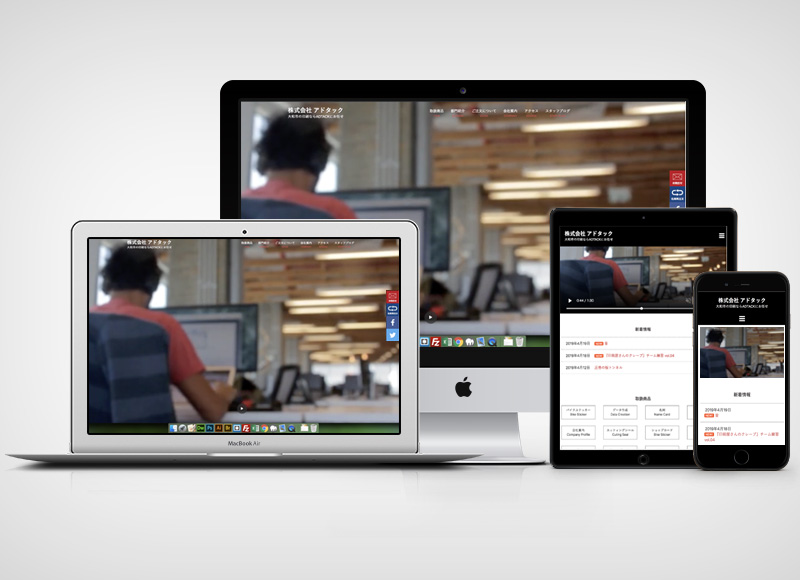
STEP-05 動作チェック
様々なブラウザで表示と動作の確認を行います。
プログラムや表示崩れがないかクオリティチェックを行います。
- パソコンに、スマートフォン、タブレット端末の登場。これらの普及により、インターネットはより身近なものとなりたくさんの人々が触れるようになりました。様々な環境が存在しており、過去に作られたサイトは最新の環境では表示が上手く出来なかったり動かなかったりなどもあるほどです。
アドタックではそのような事がないよう入念な動作確認を行ってからお客様に納品を行わせていただきます。

STEP-06 公開
WEBサイトを公開します。
メディア露出の第一歩。
- 動作確認も無事に完了し、準備ができたらWEBサイトを公開します。緊張の一瞬ですが、周りからの反応が気になる楽しみの時間でもあります。
サイトを新しくした情報はそのままでは伝わりにくいので、SNSなどと併用して情報発信することをお勧めします。

STEP-07 サポート
公開後のメンテナンスやサポートもご相談ください。
サイトのメンテナンスや公開後の運用もご相談ください。
- サイトが真価を発揮するのは公開してからの運用が大事です。新しい情報がどんどん発信される今の世の中では公開後にWEBサイトをそのままにしていてはビジネスチャンスを得る機会を失くしています。
小さいことですが、こまめな更新を行い、SNS等を利用して情報を発信したりしないとお客様の目に折角の新しい情報が届きづらいのが現状です。アドタックではそんな公開後の運用もサポート出来ますので、是非一度ご相談ください。

アドウェブではホームページのお悩み相談を行っております
- ホームページを作りたいけどどのくらいの費用がかかるのか知りたい。
- ホームページをリニューアルしたいけど、どうしたらいいかわからない。
- ホームページでお知らせなどは自社で更新したい。
